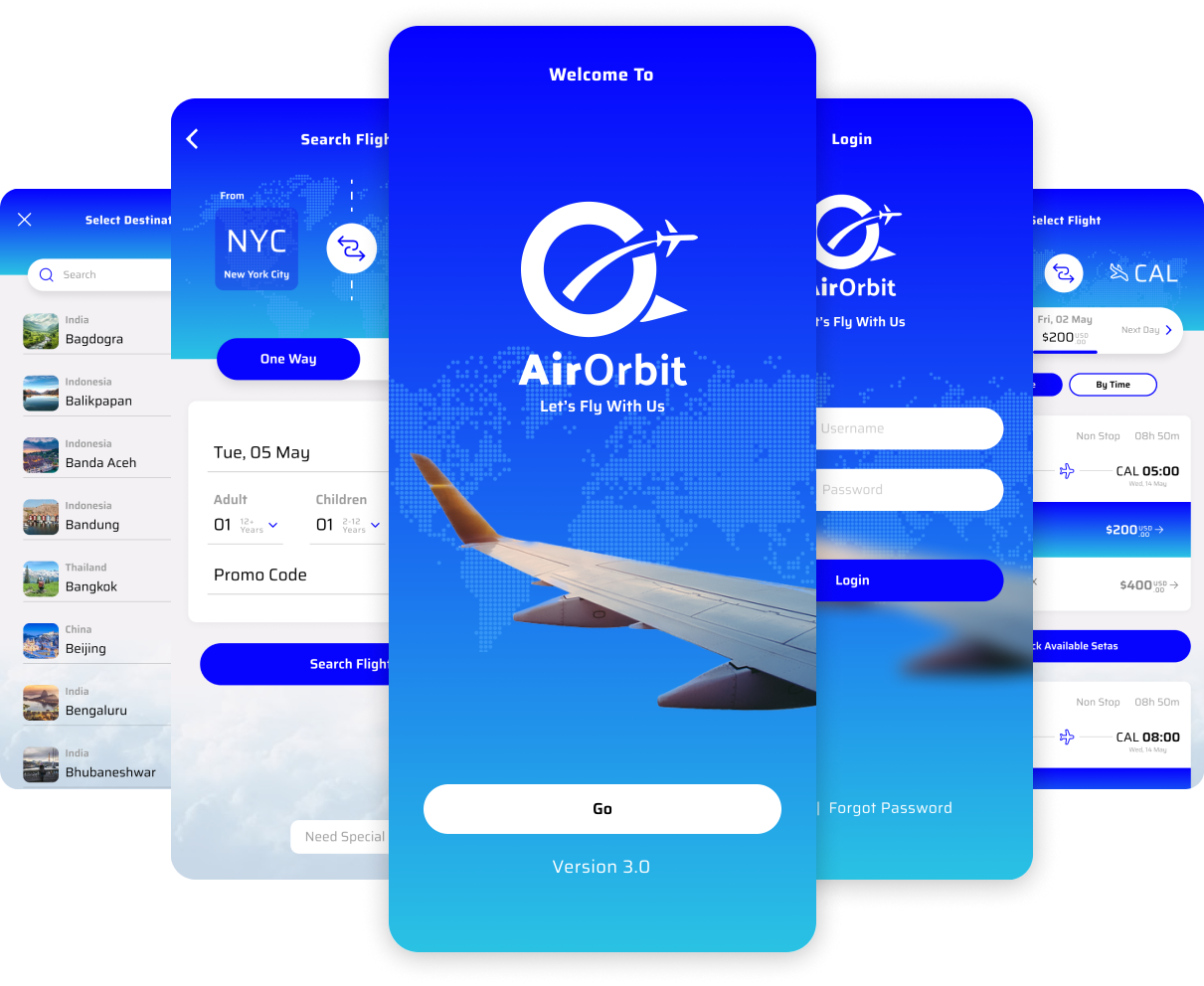
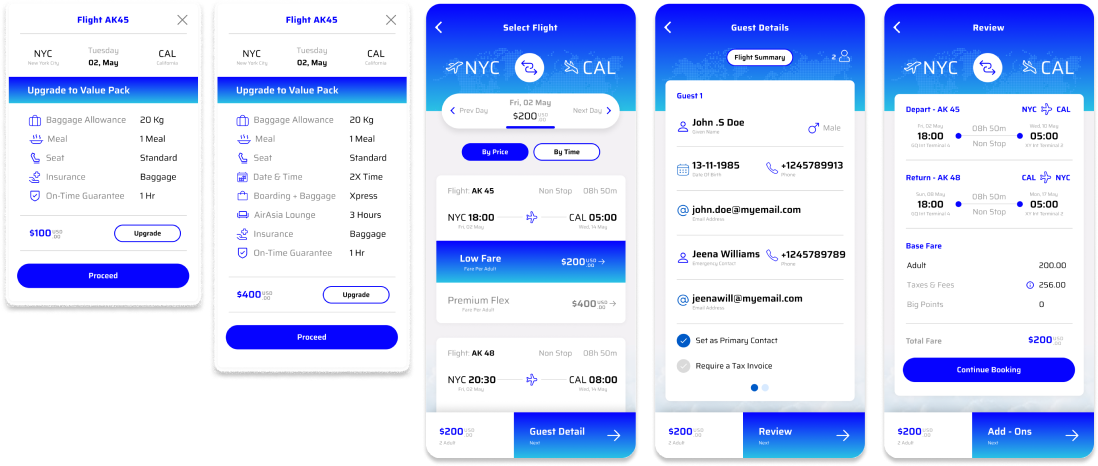
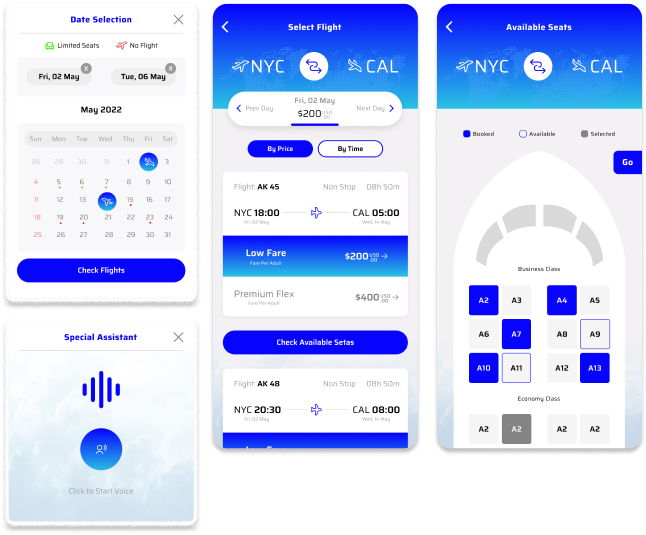
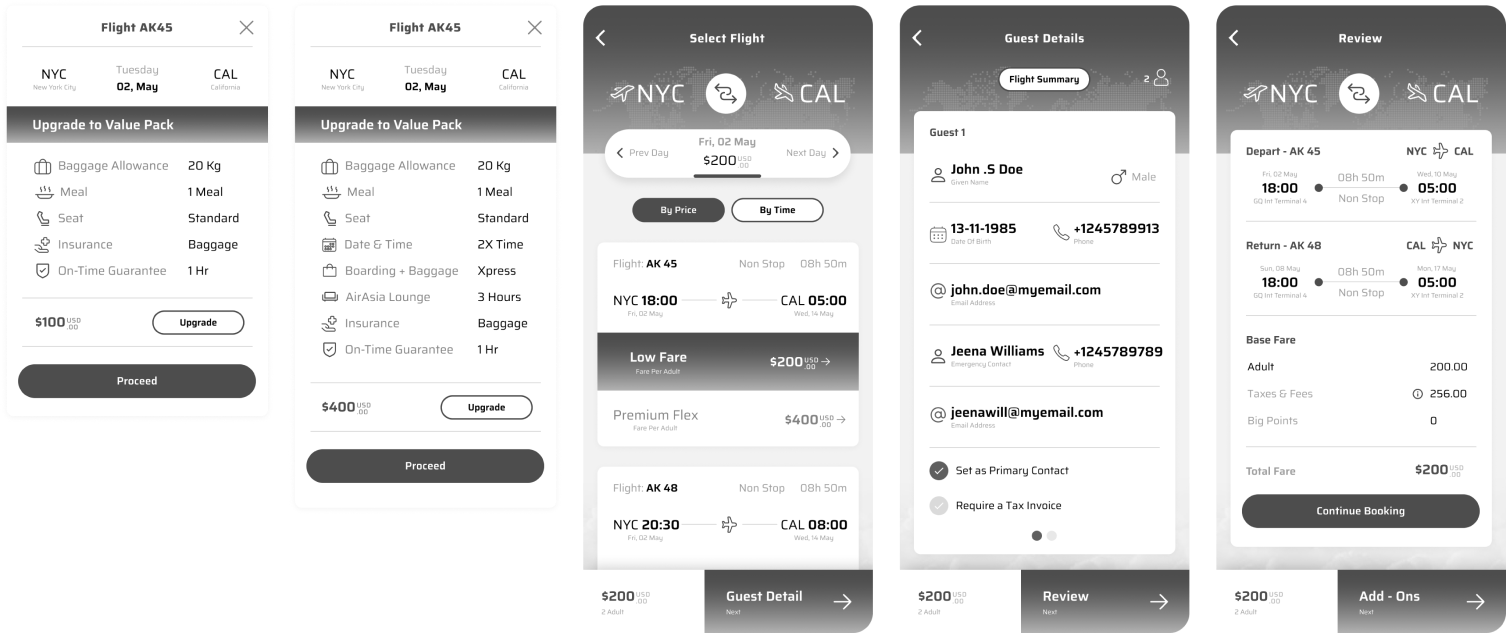
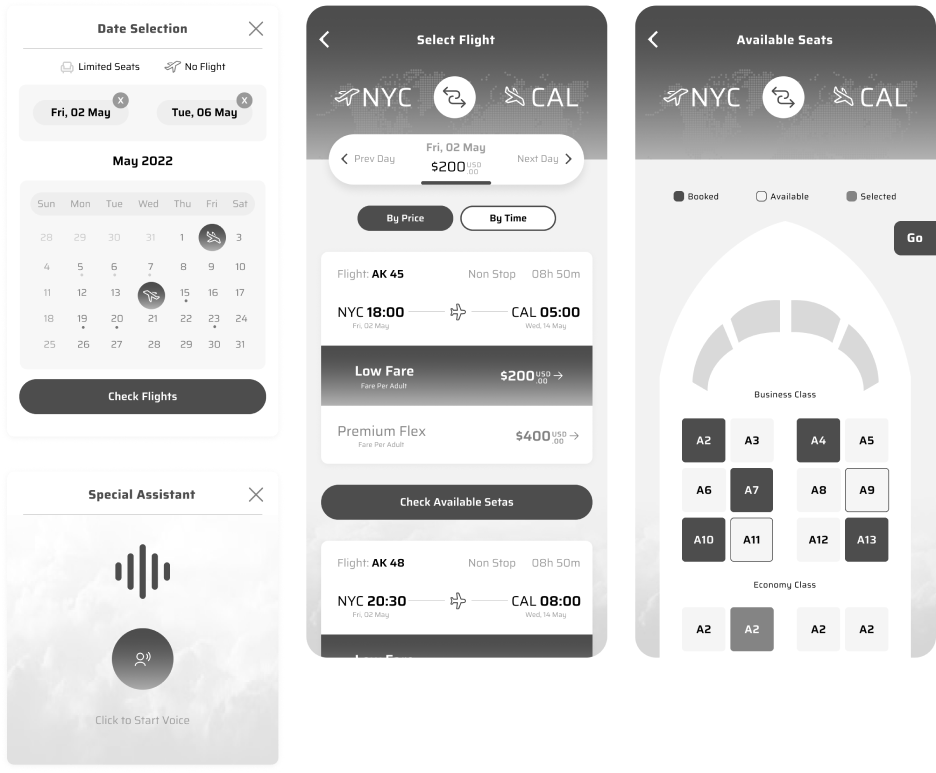
Clean & Modern Premium quality screens
Fully Auto Layout so It’s easy to change and use
Distance and measure using an even multiple of measures
Responsive theme make your experience more pleasurable
100% easy to change and full customizable
The file is named, grouped and well organized