1. Enhance Form Accessibility: Simplify access to forms and processes for a seamless user experience.
2. Boost User Engagement: Emphasize key elements to enhance user engagement and interaction.
3. Optimize Turnaround Time: Achieve a 50% reduction in processing time while improving response rates.
4. Improve Site Navigation: Streamline site navigation for a smoother and more user-friendly journey.
5. Encourage Ongoing Involvement: Introduce a subscription-based approach to foster continuous user participation.
6. Enhance Decision-Making: site analytics for more informed decision-making.
7. Retain User Interest: Minimize exit points to maintain user interest and retention.
8. Modernize Visual Design: Refresh the visual aspects for a contemporary and appealing look.



User Control & Freedom:
Users can interrupt and cancel downloads seamlessly.

Consistency & Standards:
Uniform design elements are maintained across all interfaces.

Efficiency of Use:
Tailored interactions for expert users to expedite tasks.

Minimalism:
Prioritizing essential information presented elegantly.

System Status Visibility:
Interactive navigation items highlight upon user interaction.

Guidance:
Leveraging toggle options for intuitive user navigation.
Chat Functionality: Enhance Chat Experience: Users seek improved reliability and efficiency in the chat feature, signaling the need for enhancements.
Response Time: Optimize Loading Speed: Address user dissatisfaction by ensuring a faster website loading time for a seamless experience.
Technical Glitches: Resolve Performance Issues: Users have observed occasional slowdowns and technical hitches, requiring attention for optimal functionality.
Visual Appeal: Modern UI Design: Feedback highlights a preference for a visually appealing, modern UI design to boost user engagement.

Question:
How satisfied are you with this new website design?
B.J Sims Said:
We have been very happy with the new website! It looks professional and is very easy to navigate. You handle things very efficiently and are available for any questions we have.


Question:
What kind of device do you use the most to access websites?
Brandon Said:
I spend too much time browsing the internet. I have an iPhone and a Fire Tablet that I use mainly. It seems we are moving toward a future in which our smartphones will be our only connection to the internet
Question:
What kind of difficulties do you face while browsing the website?
David Said:
Some websites loading time is too slow, When I browse something, I am facing an irritating popup with bad color combinations and designs. Unnecessary countdown timer for downloading and loading pages.


Question:
What are your thoughts on our new website?
Stan Said:
I honestly wouldn’t spend more than 5 seconds looking at your old website. It doesn’t seem professional or informative. But now, your new website looks nice with good relevant content.
Question:
What calls to action do you want on our website?
Merina Said:
Calls to action are requests you give your audience to perform a particular action. You put all of these on a right place.

John was working for a global company and did not have much leisure time as his work was taking too much time. So, to start a family, he decided to quit his job and invest his savings in a bookshop, which has been his dream since his university years. All he wants to do is be able to maintain his bookshop.
Needs
Improved design should be scaled according to mobile trends and they should properly rewrite the information and detail and try to fix all bugs.
Pain points
Actual Information is missing. The app is too old and is not properly scaled according to mobile view. I am facing some payment issues and an app crash.







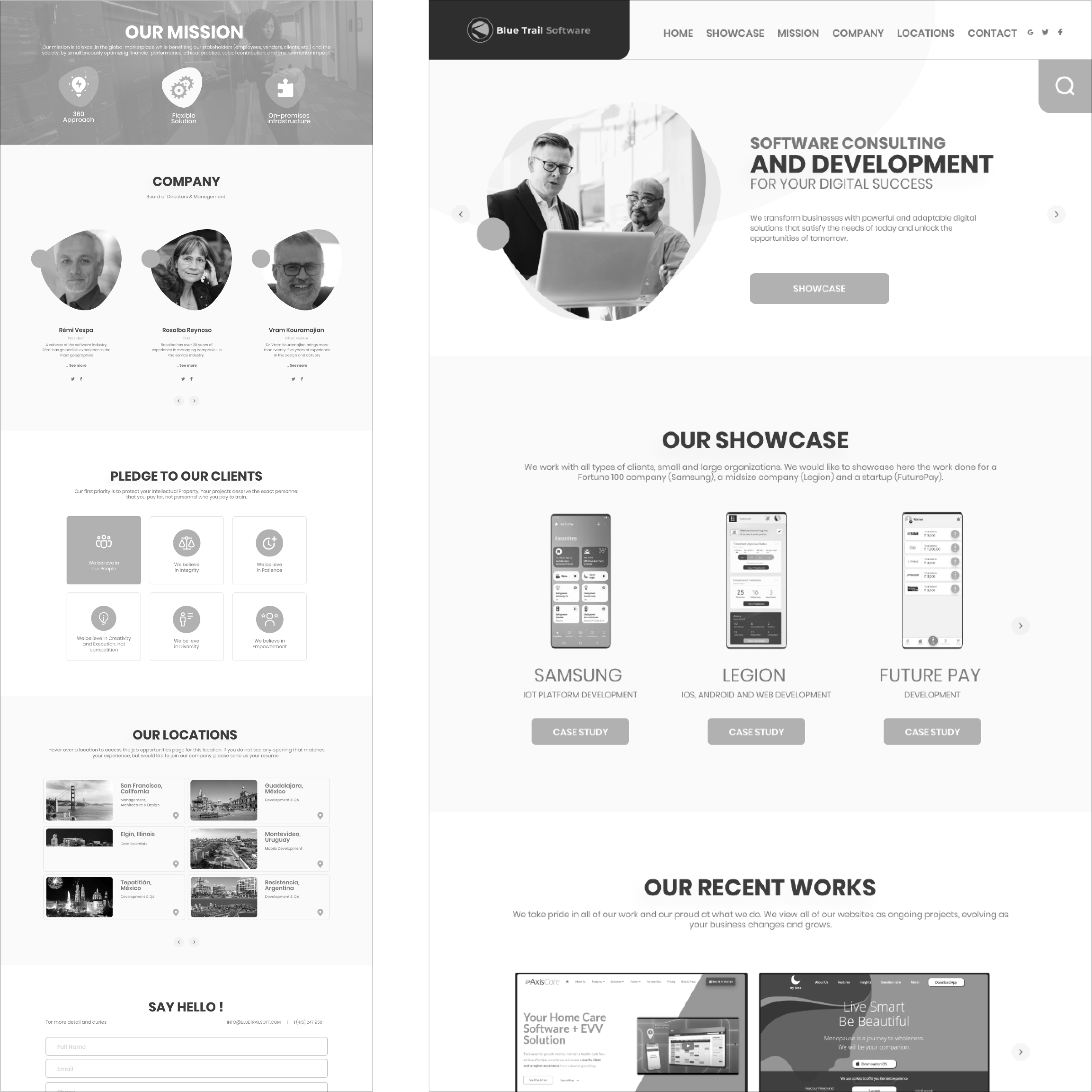
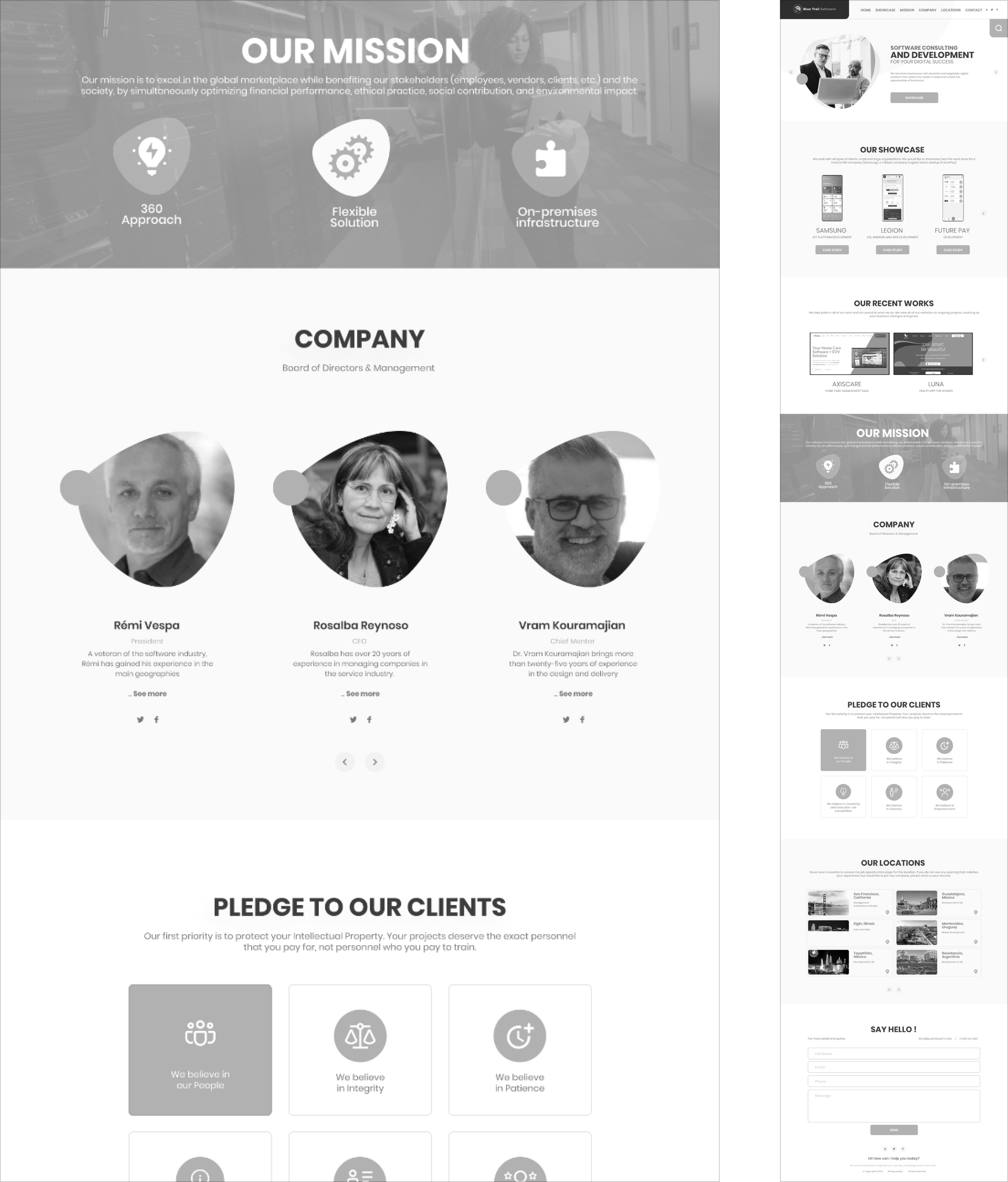
New Design Elements: Blend of Trends: Infused current design trends for a cohesive theme, emphasizing readability and visual appeal.
Navigation: Simplified Menus: Streamlined menus for enhanced focus and accessibility.
Visual Enhancements: Abstract Styles & High-Quality Images: Added abstract design elements and high-quality pictures for a more aesthetic experience.
Typography & Icons: Trendy Fonts & Minimalist Icons: Opted for modern typefaces and minimalist icons to elevate readability and visual engagement.












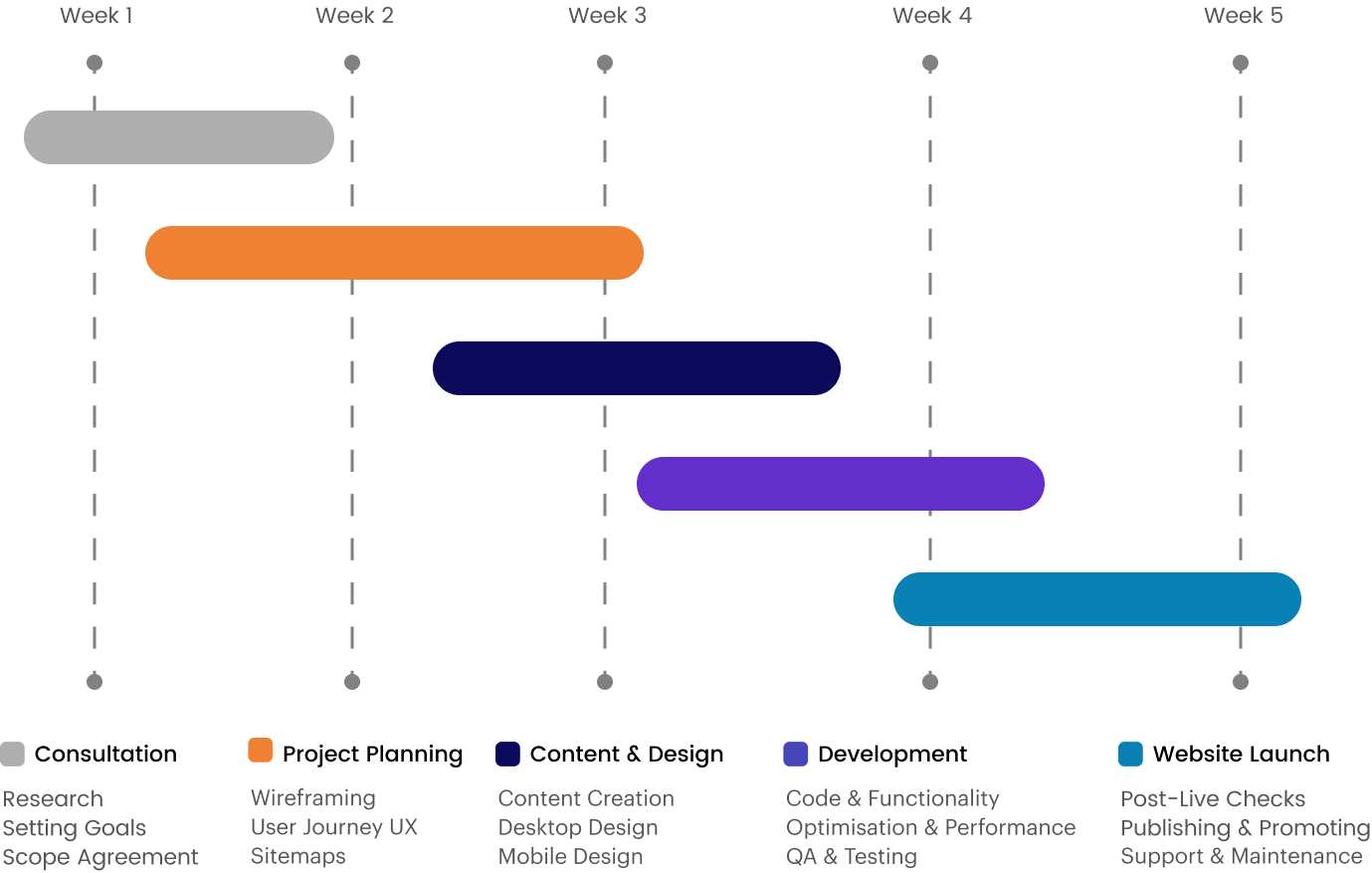
Action Plan
We used Recordings and Heatmaps to dig deeper into these UX research issues. The result was a gradual upgrade of the website to meet—and exceed—customer expectations. Here’s what happened: