








Messy Code - Streamline code for improved functionality and SEO performance.
Mobile Responsiveness - Ensure a seamless experience across all devices.
Website Health - Resolve non-functioning buttons and crawl issues for a healthy website.
Load Speed - Speed up load times to keep users engaged.
Social Engagement - Boost your online presence with enhanced social media integration.
CTA Effectiveness - Implement powerful Call to Action elements for user engagement.
Design Elements - Remove outdated features for a contemporary user experience.
CMS Recommendation - Consider adopting a Content Management System for seamless content management.



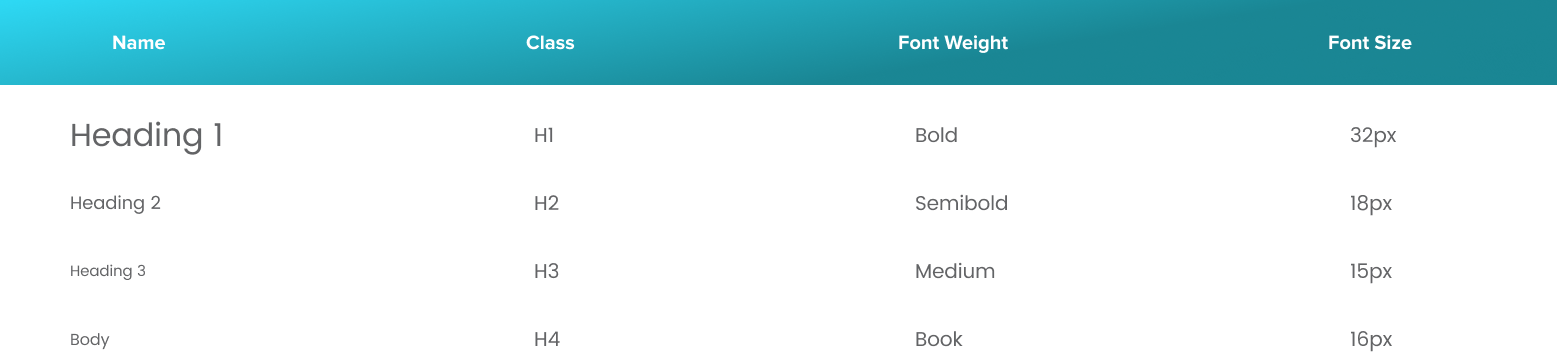
Nunito Regular
Nunito Semibold
Nunito Bold









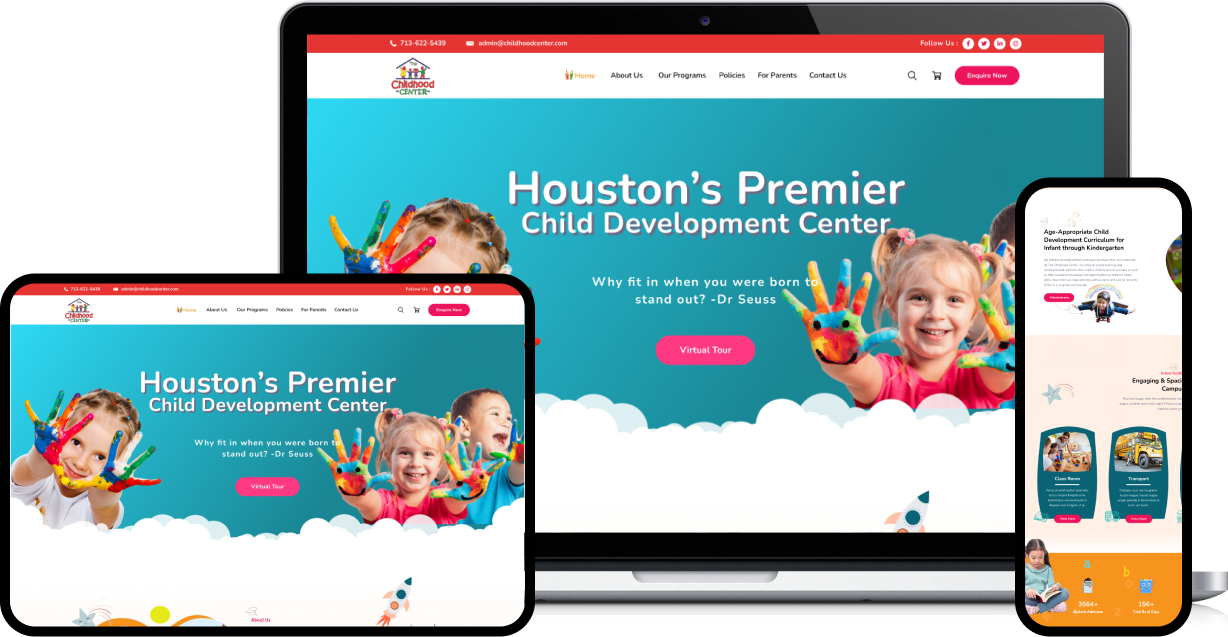
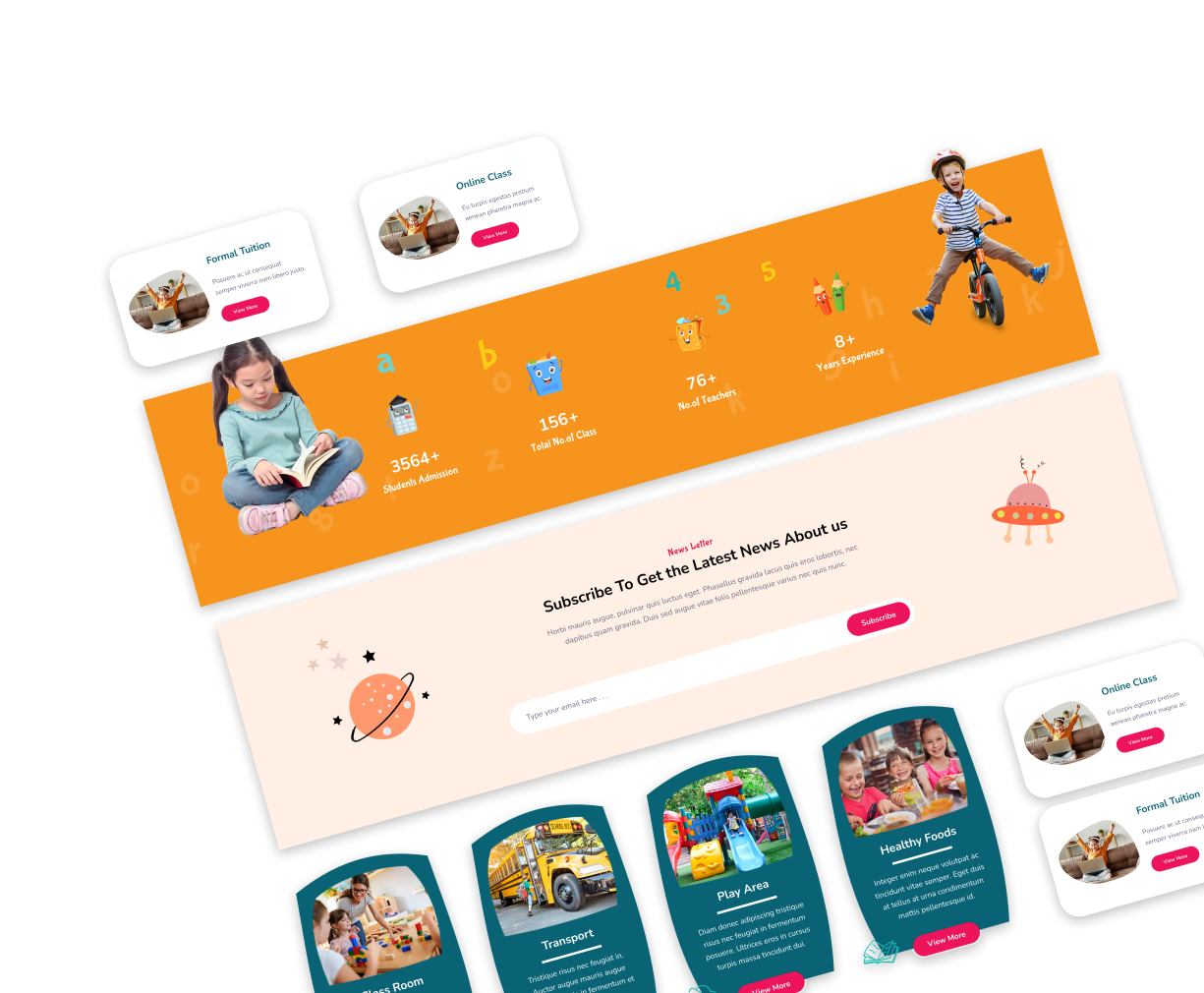
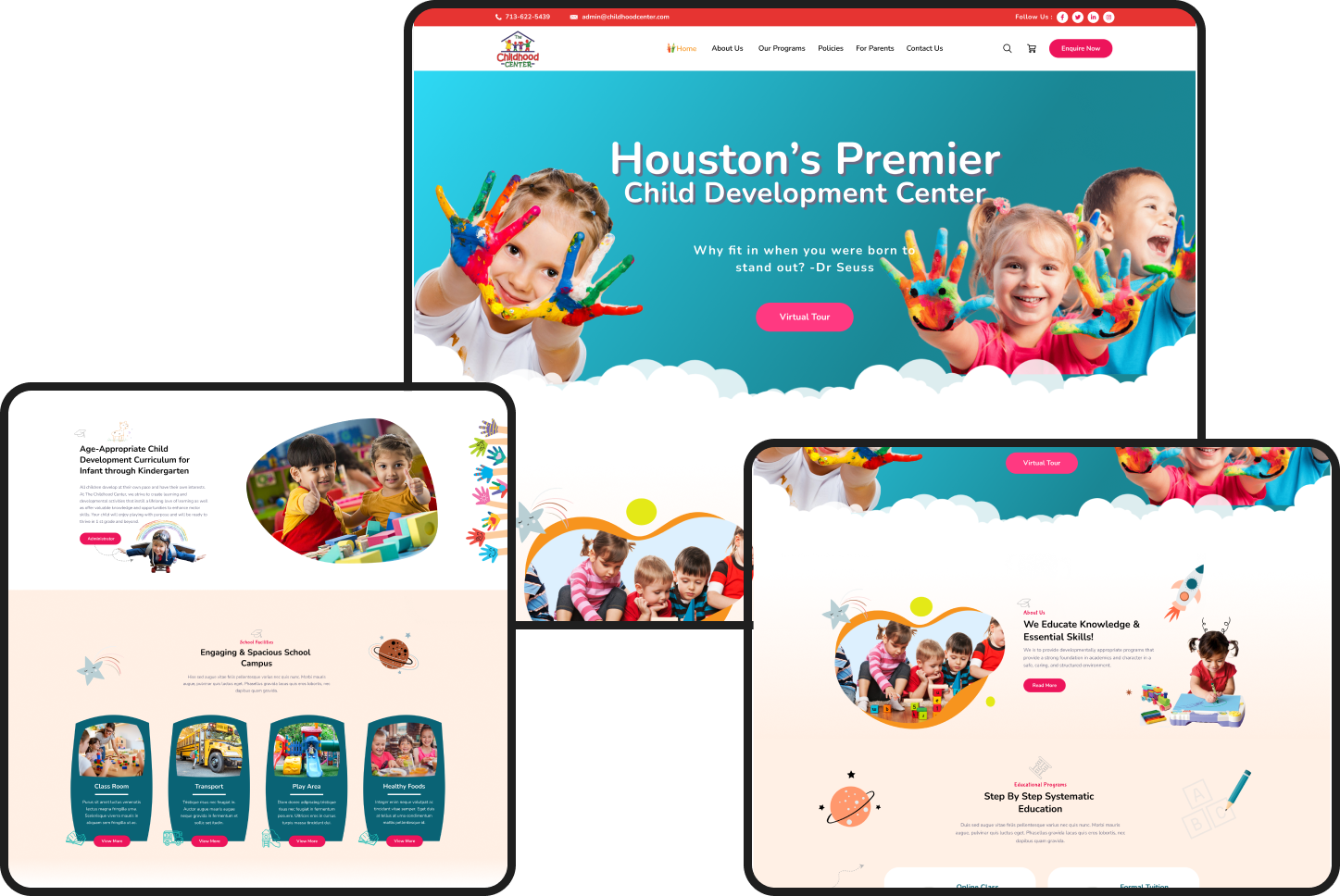
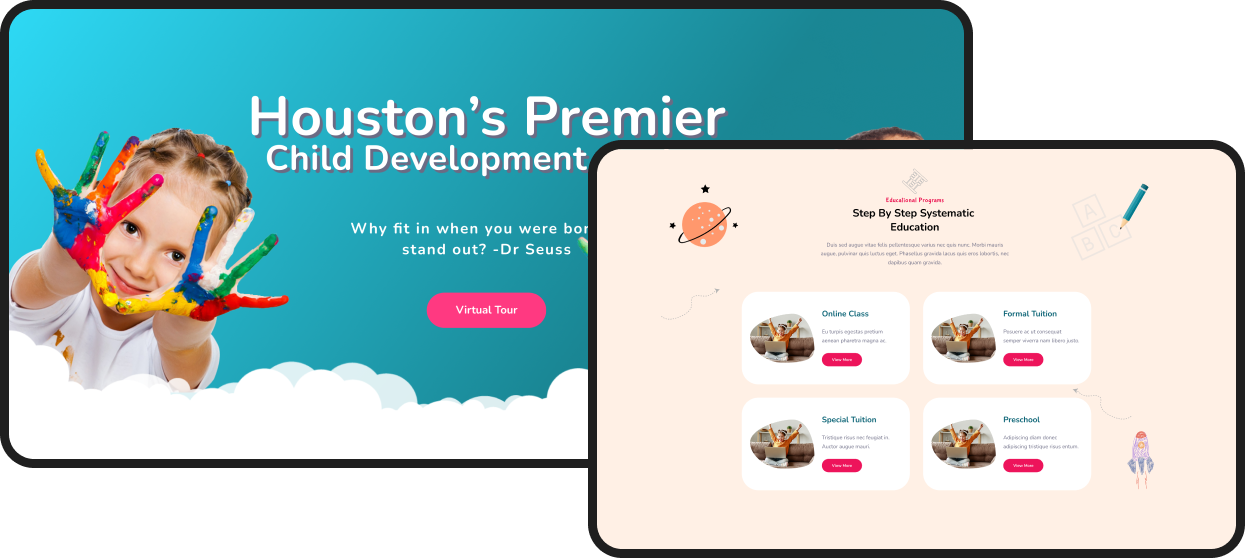
Experience a fresh new look! We’ve updated our screens with vibrant primary colors, modern images, and stylish Poppins typography against a clean and simple background.
Our vibrant palette blends modern red and blue hues, complemented by fresh photography featuring sharp images of professionals. Paired with clean Poppins typography and a simple white backdrop, our design aims for a sleek and engaging look.

User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. UI brings together concepts from interaction design, visual design, and information architecture.
We use primary colors with a modern mix of red and blue, plus all-new photography. We utilized new Sharpe images of professionals, combined with Poppins typography against simple white space.