The purpose of this document is to report on the findings and recommendations from iterative UX audits of the “Champion Health and Wellness” and related user interfaces.

The goal of these audits is to identify website user experience and usability issues, and provide actionable recommendations to solve them.

The purpose of this document is to report on the findings and recommendations from iterative UX audits of the “Champion Health and Wellness” and related user interfaces.

The goal of these audits is to identify website user experience and usability issues, and provide actionable recommendations to solve them.




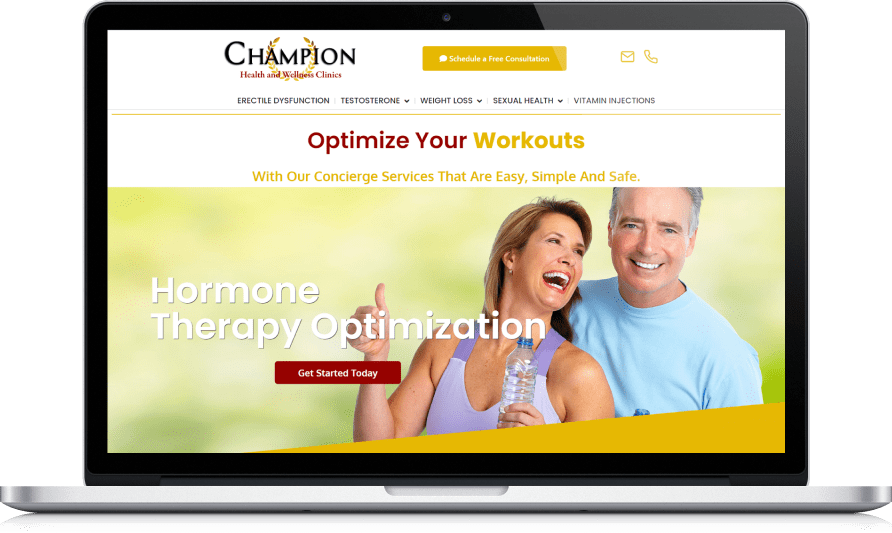
Lack of User Onboarding
There is no onboarding whatsoever.
Recommendation
Improve Product page table usability by adopting proven design patterns. Improved onboarding and help/support resources shall help manage user expectations.

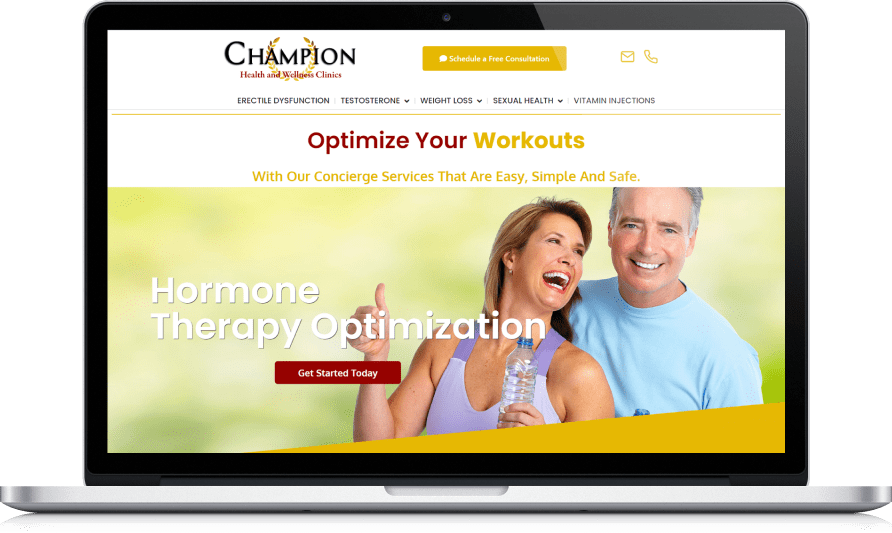
Lack of User Onboarding
There is no onboarding whatsoever.
Recommendation
Improve Product page table usability by adopting proven design patterns. Improved onboarding and help/support resources shall help manage user expectations.

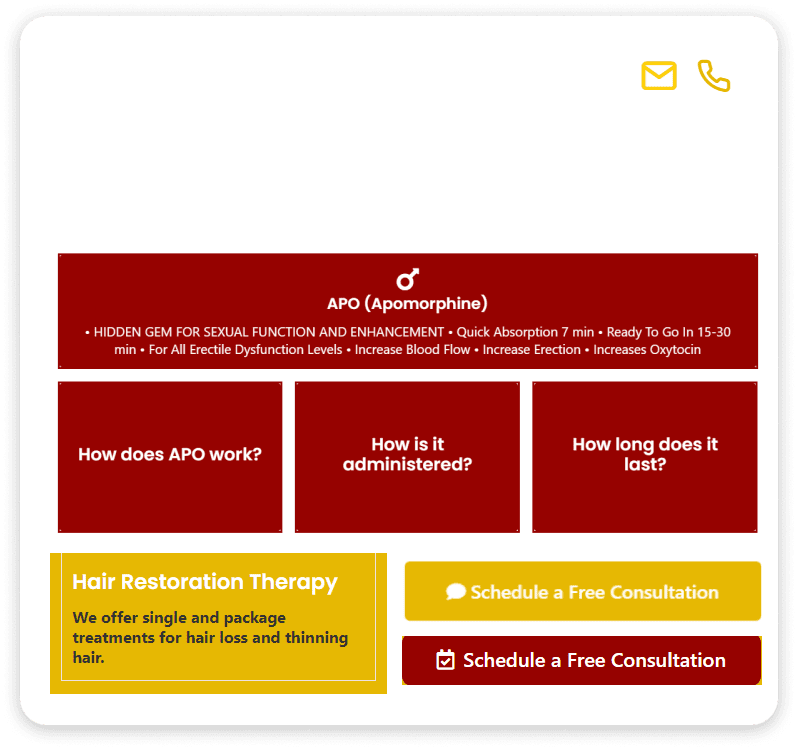
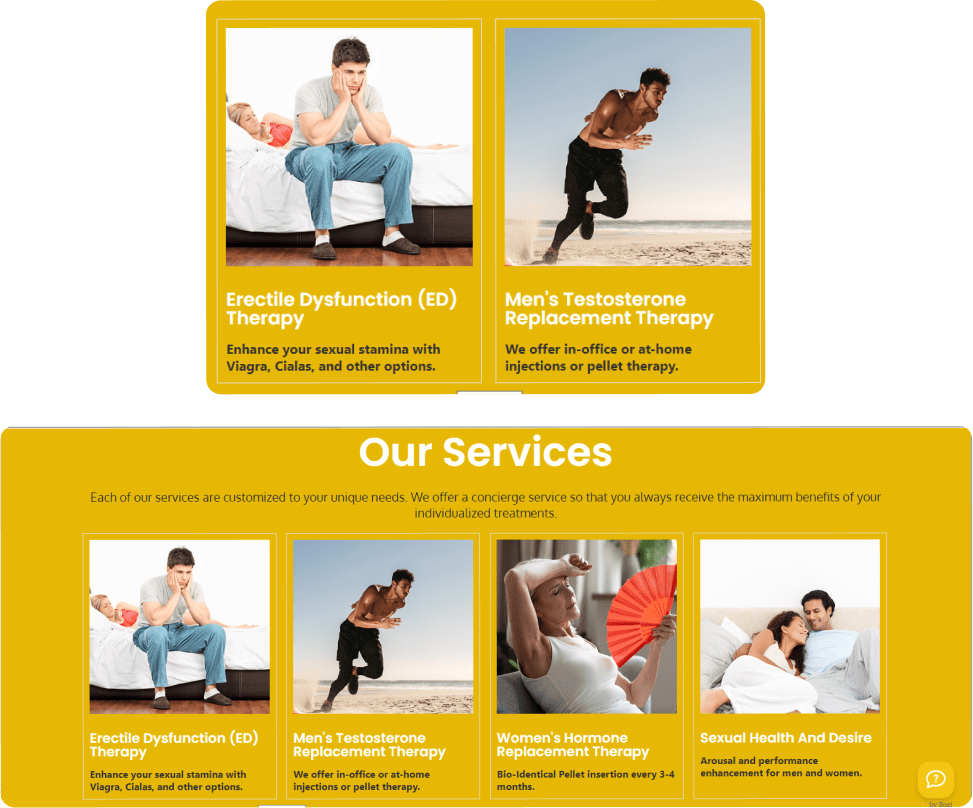
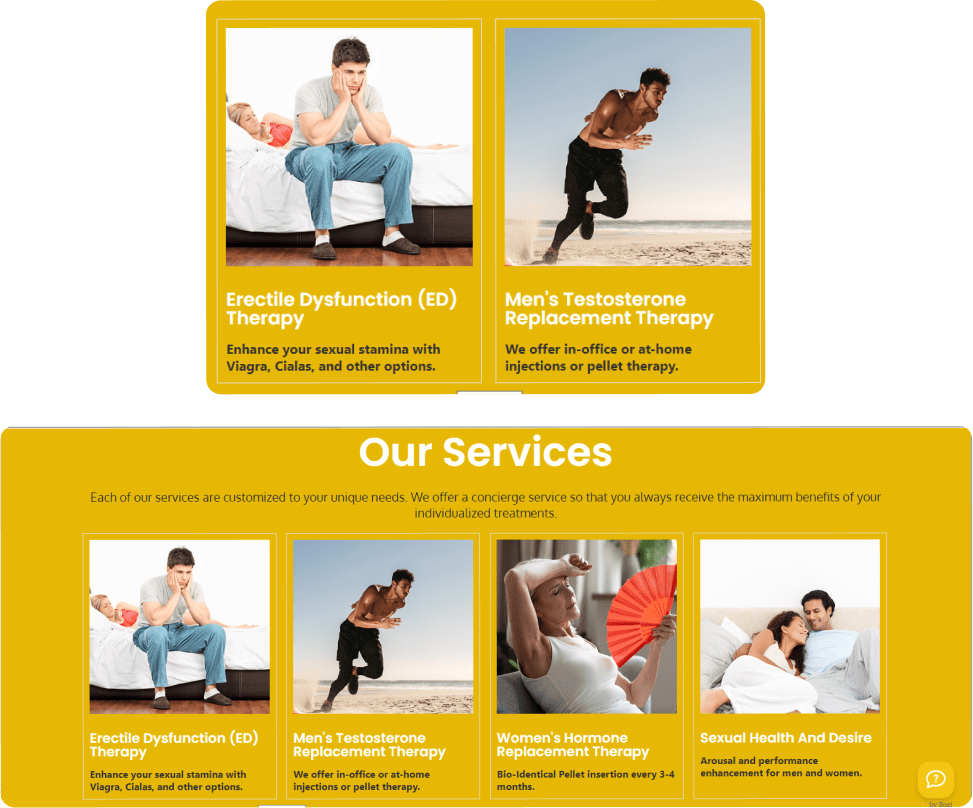
Elements with a poor contrast ratio
Low-contrast text is difficult or impossible for many users to read. The elements shown below do not meet the AA or the AAA standard requirements.
Common accessibility best practices
The attributes on the page are not unique. The value of an id attribute must be unique to prevent other instances from being overlooked by assistive technologies.

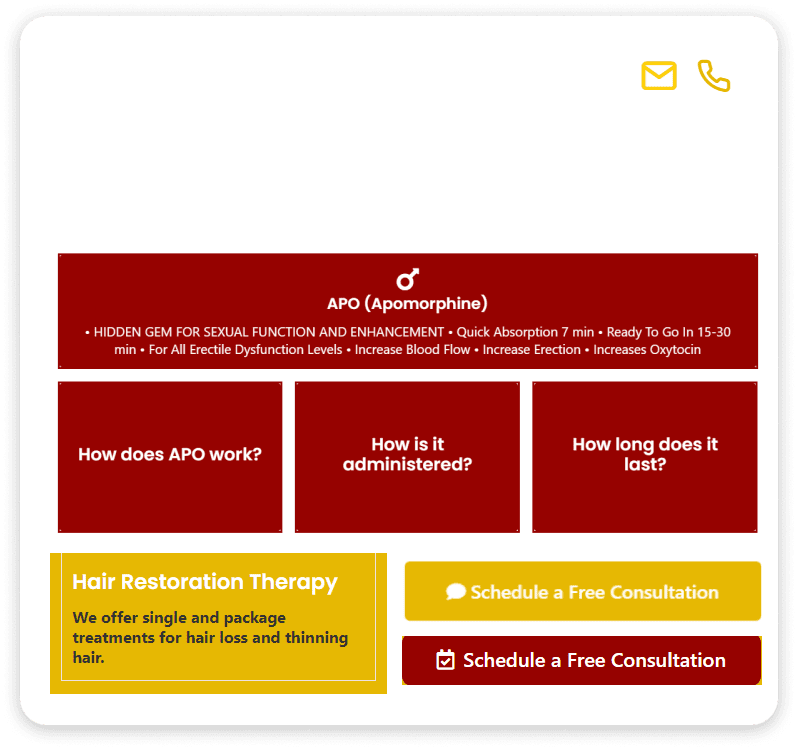
Elements with a poor contrast ratio
Low-contrast text is difficult or impossible for many users to read. The elements shown below do not meet the AA or the AAA standard requirements.
Common accessibility best practices
The attributes on the page are not unique. The value of an id attribute must be unique to prevent other instances from being overlooked by assistive technologies.







This deep dive into who you are and who you could drive everything else that we build together.
It’s in the implementation phase that everything comes to life and starts working for you.
If discovery tells us where to go, strategy is the map that gets us there.
To have pointed, poignant creativity, it must be rooted in strategic thinking and insight.
1. Improve website navigation.
2. Create a general style for the website.
3. Make it possible to search all information on the website.
4. Add tips to the user to prevent mistakes.
5. Revised Structure.

1. Improve website navigation.
2. Create a general style for the website.
3. Make it possible to search all information on the website.
4. Add tips to the user to prevent mistakes.
5. Revised Structure.
