










User Control & Freedom:
User can Cancel a download before it completes.

Consistency & Standards:
We maintain the consistency in our all design.

Flexibility and Efficiency of Use:
We speed up the interaction for the expert user.

Minimalistic:
We are Providing only necessary information in an elegant way.

Visibility of System Status:
Navigation menu items set to underline when a user hovers over them.

Help Users:
We are using toggle options to guide user.
Improve chat capabilities:
Most of our users complain that “Your chat feature didn’t work.”
Some bankers and individuals ask “Why do you have a chat support service that doesn’t populate?
Response Rate:
User facing slow response rate.
Recommendation:
Users want to load the website smoothly.
Technical glitches:
Some users tell about the slowdown of the website.
Recommendation:
Users want to load every page smoothly.
Low End Graphics:
Several users tell us, the UI of this website is too old and is not attractive.
Recommendation:
Users want to load every page smoothly.

Question:
How satisfy are you with this new website design?
Frank J. Said:
We have been very happy with new website! It looks professional and very easy to navigate. You handle things very efficiently and are available for any questions we have.


Question:
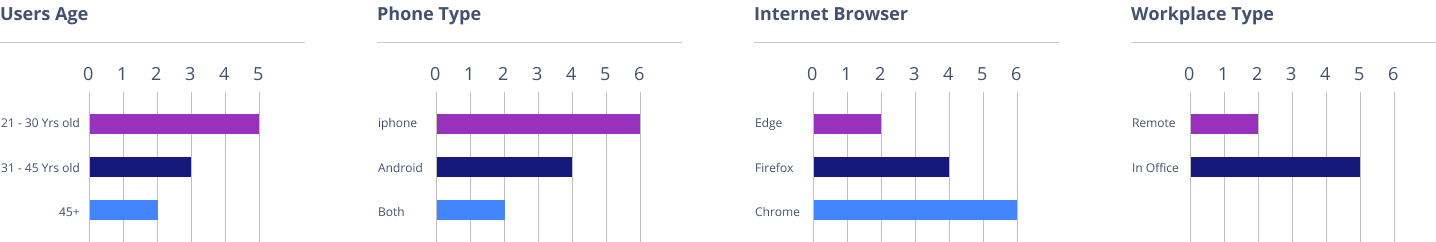
What kind of device do you use the most to access websites?
Brandon Said:
I spend too much time browsing the internet. I have an iPhone and a Fire Tablet that I use mainly. It seems we are moving toward a future in which our smartphones will be our only connection to the internet
Question:
What kind of difficulties do you face while browsing website?
David Said:
Some websites loading time is too slow, When i browse something, I am facing an irritating popups with bad color combination and designs. Unnecessary count down timer for downloading and loading of pages.


Question:
What are your thoughts on our new website?
Stan Said:
I honestly wouldn’t spend more than 5 seconds looking at your old website. It doesn’t seem professional or informative. But now, your new website really looks nice with good relevant content.
Question:
What calls to action do you want on our website?
Merina Said:
Calls to action are requests you give your audience to perform a particular action. You put all of these on a right place.

Needs
Improved design should be scale according to mobile trend and they should rewrite the information and detail in a proper way and try to fix all bugs.
Pain points
Actual Information is missing. Web is too old and is not proper scale according to mobile view.














Challenge
The founder of the website wanted to optimize their website experience by improving three problem areas:

Action Plan
We used Recordings and Heatmaps to dig deeper into these UX research issues. The result was a gradual upgrade of the website to meet—and exceed—customer expectations. Here’s what happened:


























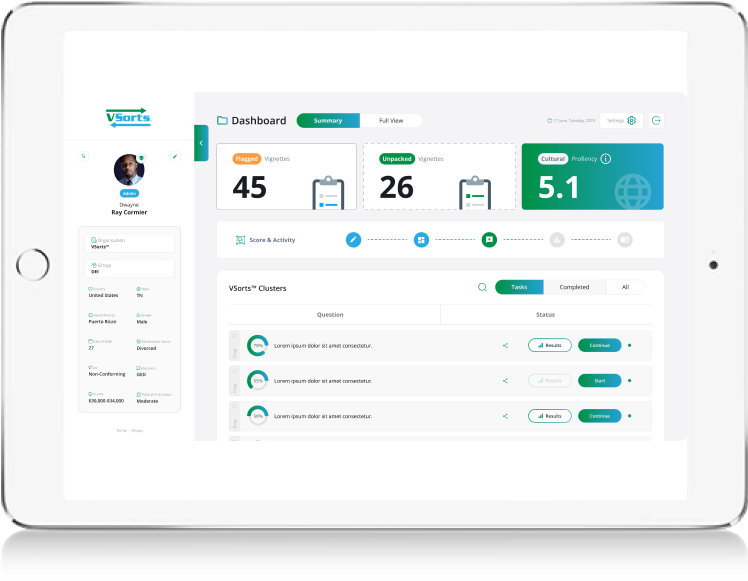
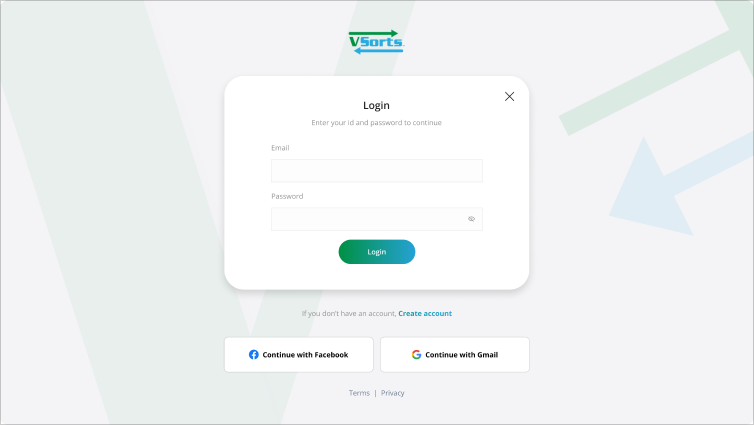
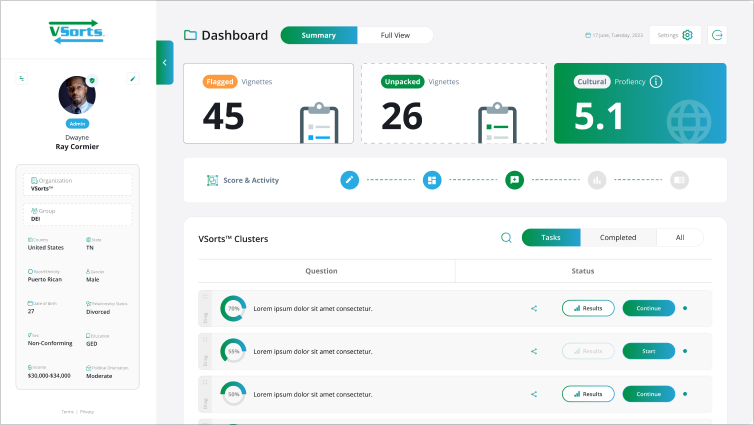
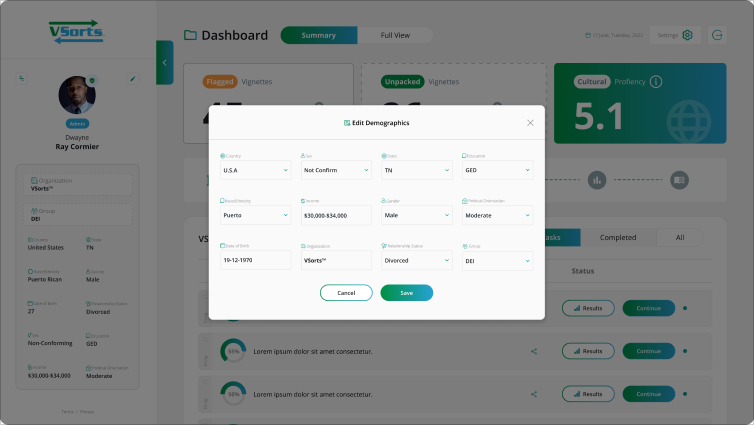
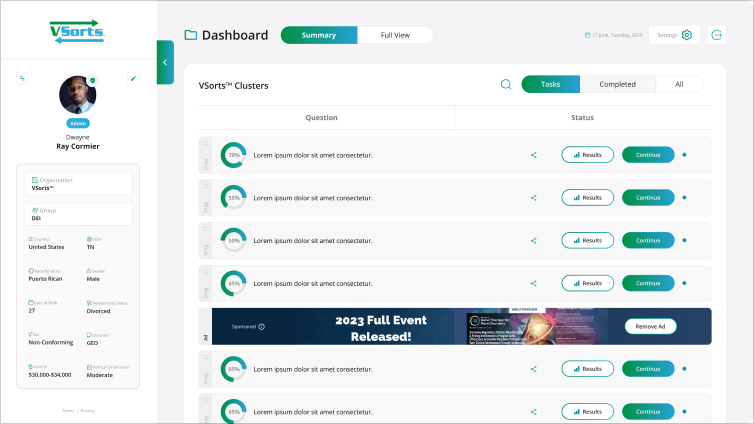
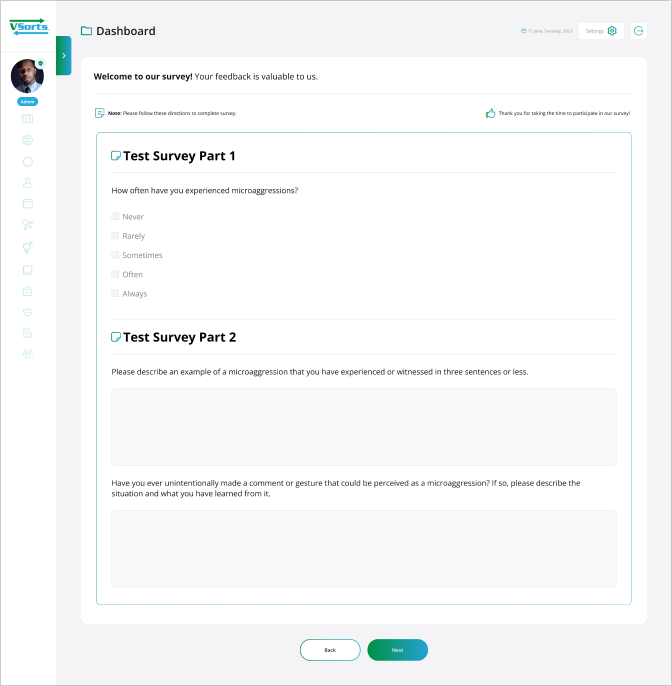
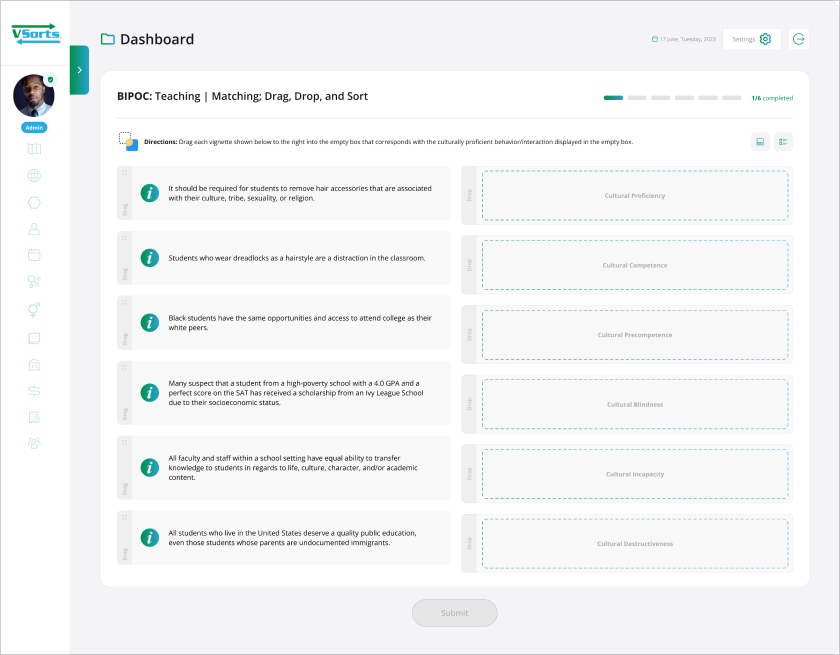
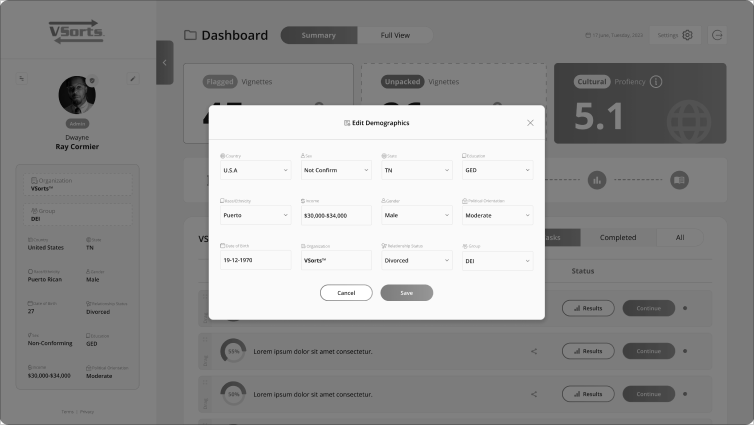
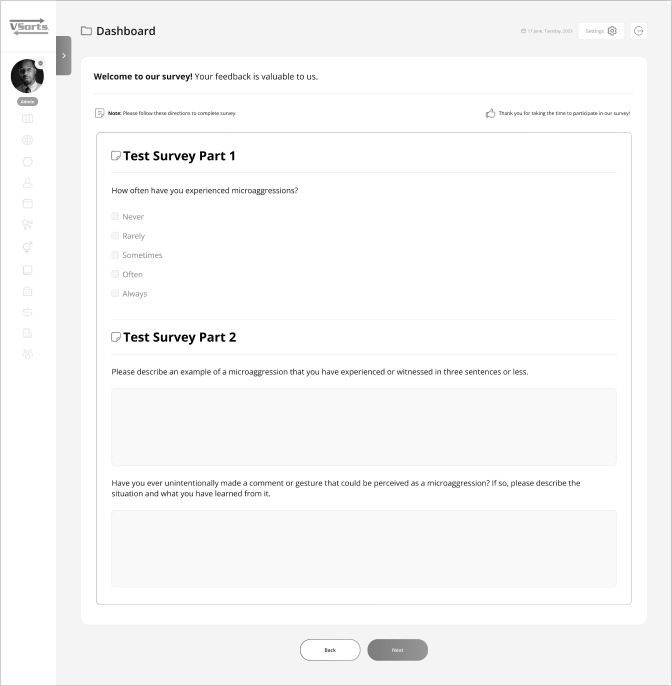
User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. UI brings together concepts from interaction design, visual design, and information architecture.
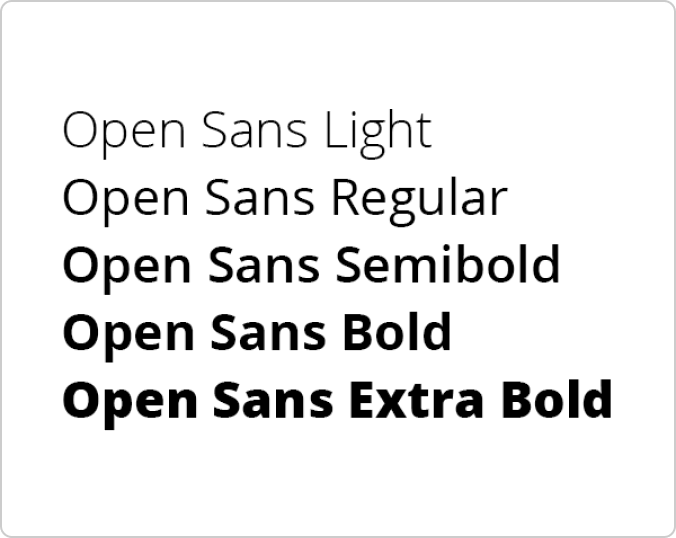
We use primary colours to a modern mix of green and blue, plus all-new photography. We utilized new sharpe images , combined with Open Sans typography against Simple white space.