







2
28 Years
Washimgton
Sales Manager
















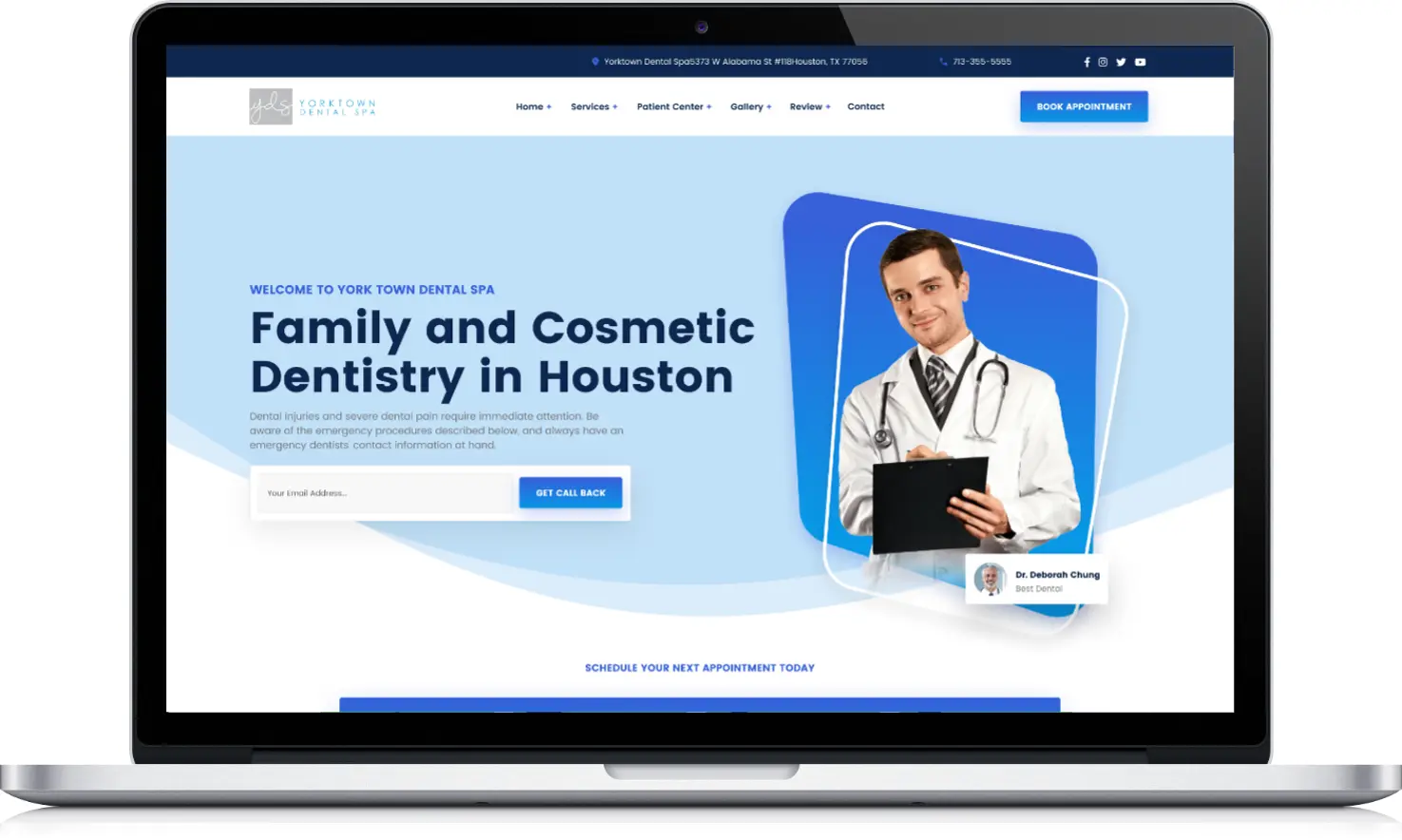
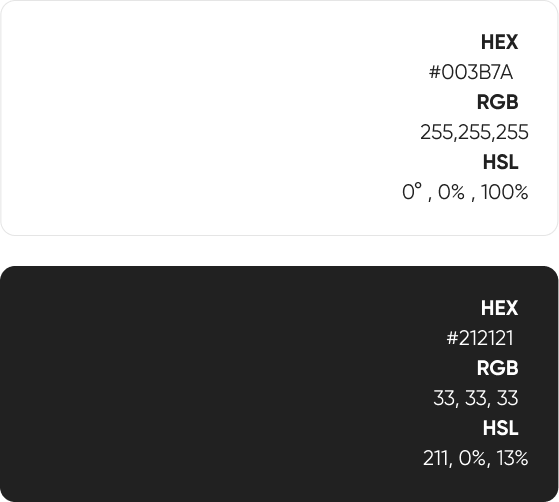
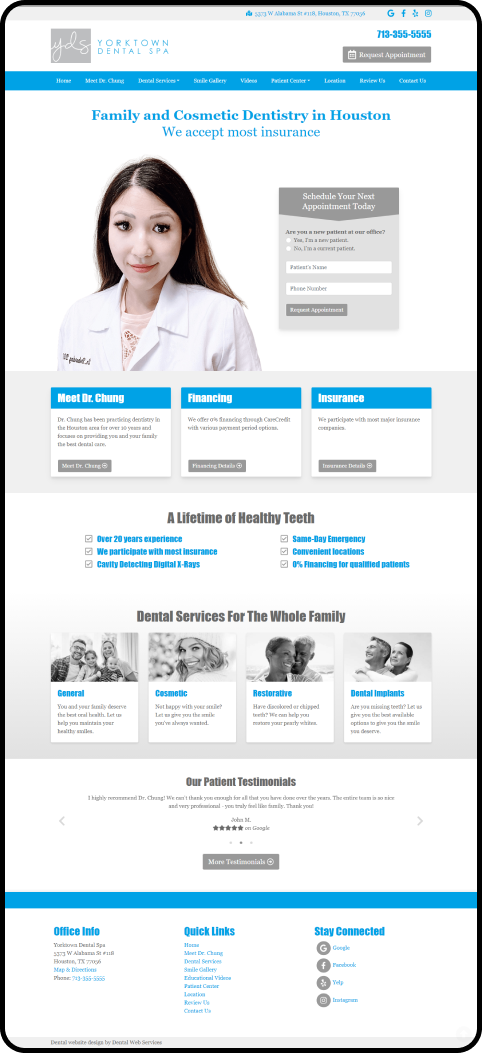
Harness primary colors, especially red and blue, with crisp imagery of professionals. Poppins typography stands out against a backdrop of clean white space.
We use primary colors to a modern mix of red and blue, plus all-new photography. We utilized new Sharpe images of professionals, combined with Poppins typography against simple white space.